Join the elites
Chat Widget for ChatBot
Customize and install Chat Widget on your website. Engage visitors and reply to their questions with advanced AI.



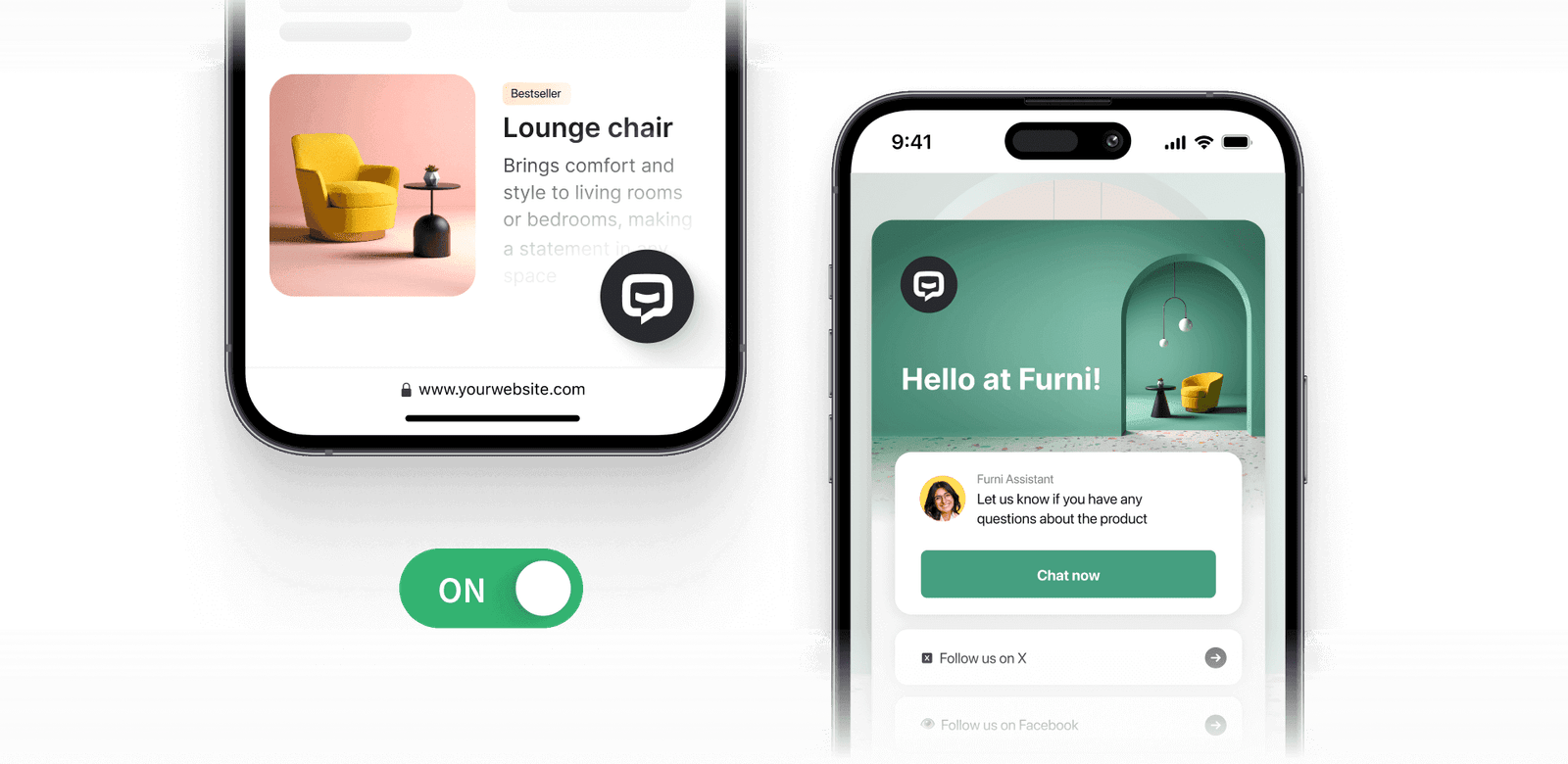
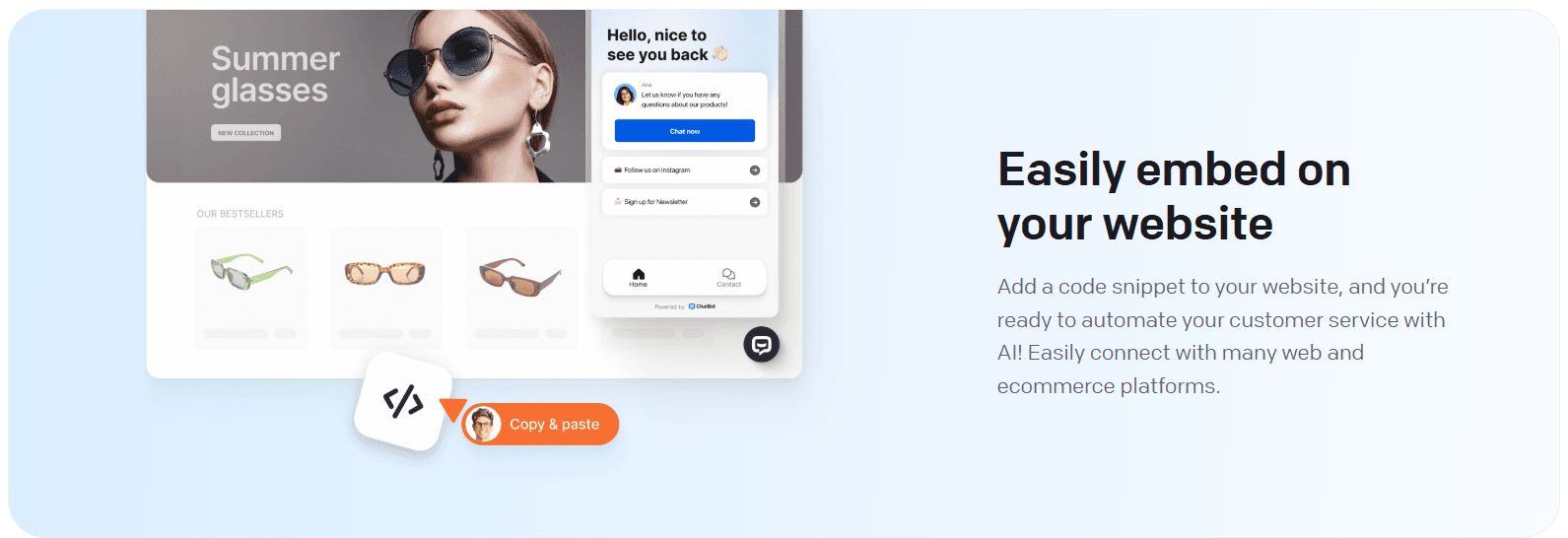
Install on your website
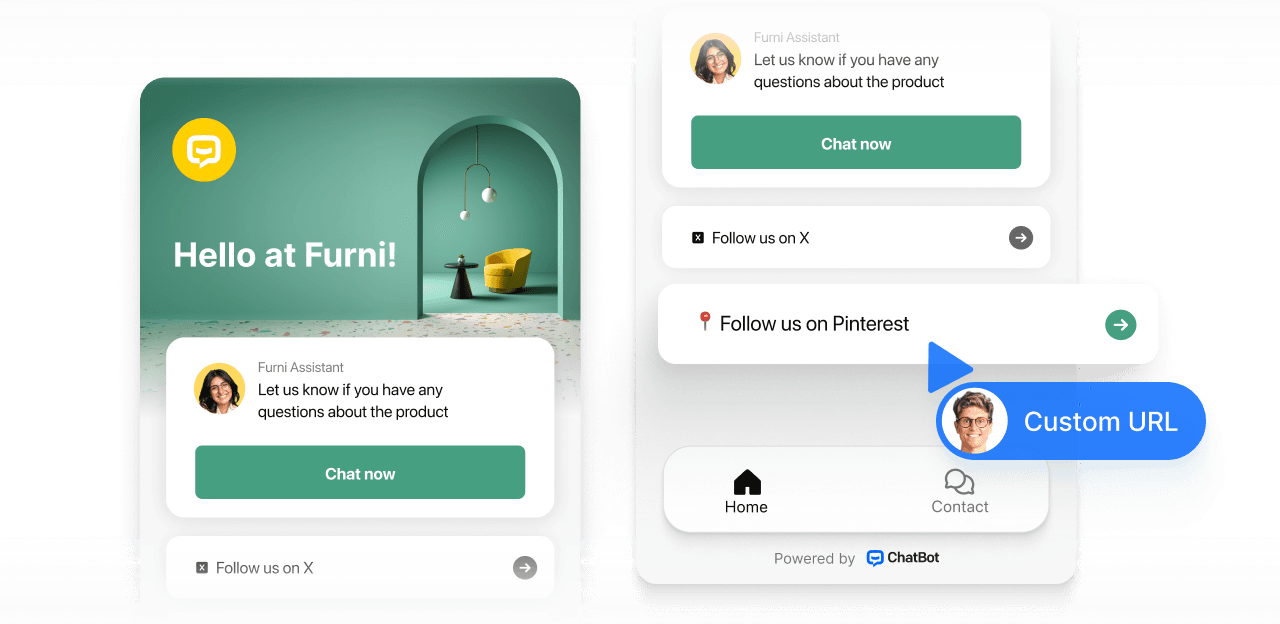
Chat Widget is a ready-to-use chat window you can quickly customize and add to your website.
Boost engagement with an AI chatbot
Interact with website users and never miss a chance to talk to your potential customers.
Instantly help customers using generative AI
Train your AI bot using resources like website or knowledge base. Provide instant and accurate responses.
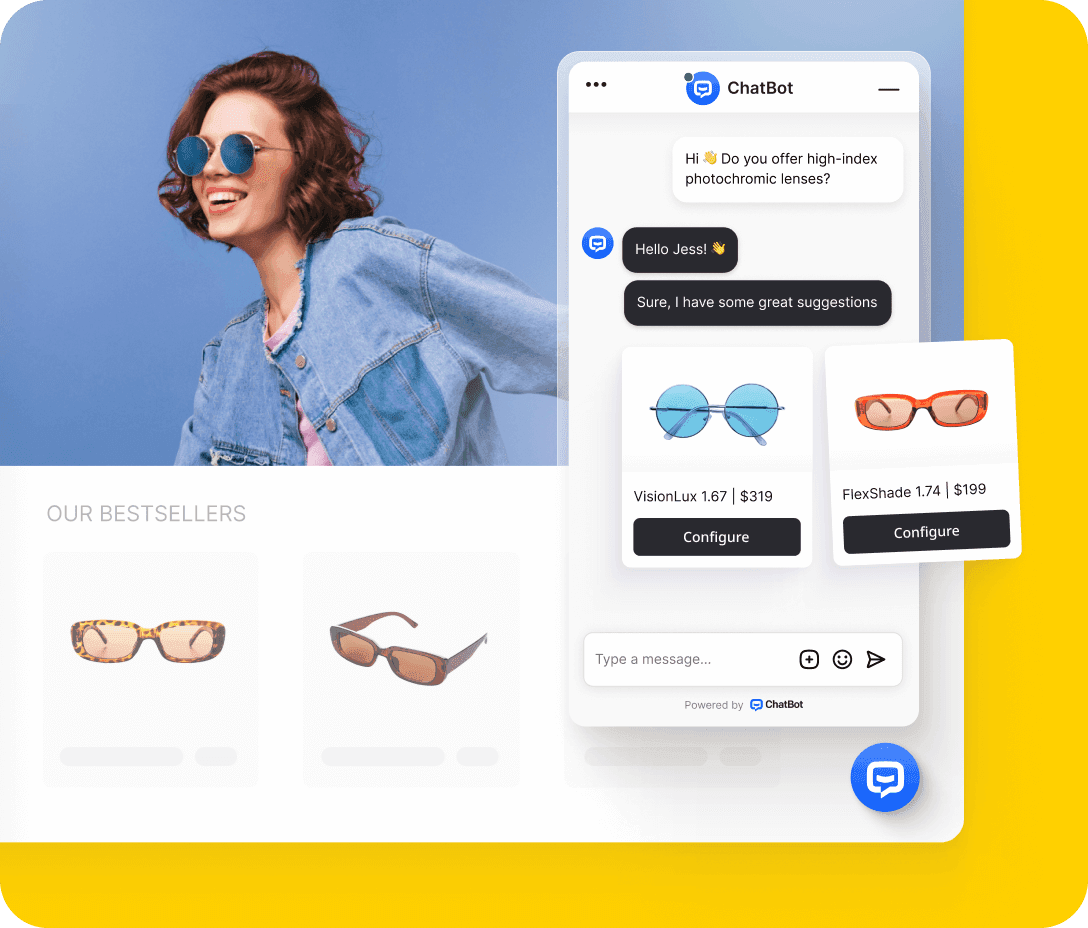
Get more leads and increase sales
Acquire more customers using greetings and forms. Sell your products directly in Chat Widget.
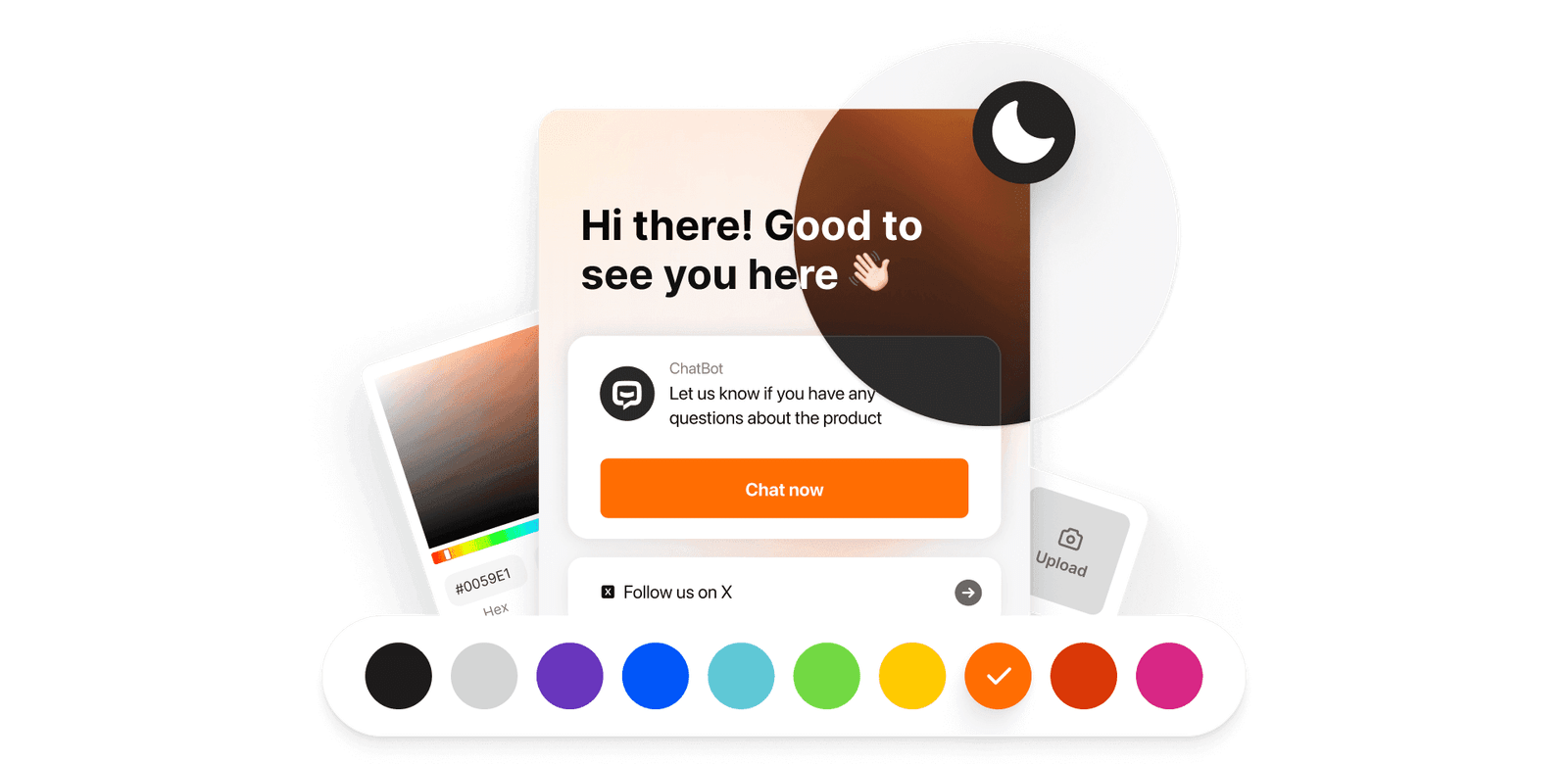
Freely customize to match your brand
Make the chat widget a native-looking element of your website. Add your company’s logo, avatar, and background image.


Text input on/off
Remove text input for a fully button-based chatbot. Make visitors follow the exact conversation flow without interruptions.
White label
Hide the “Powered by ChatBot” label at the bottom of the chatbot widget for your own end-to-end Chat Widget branding.
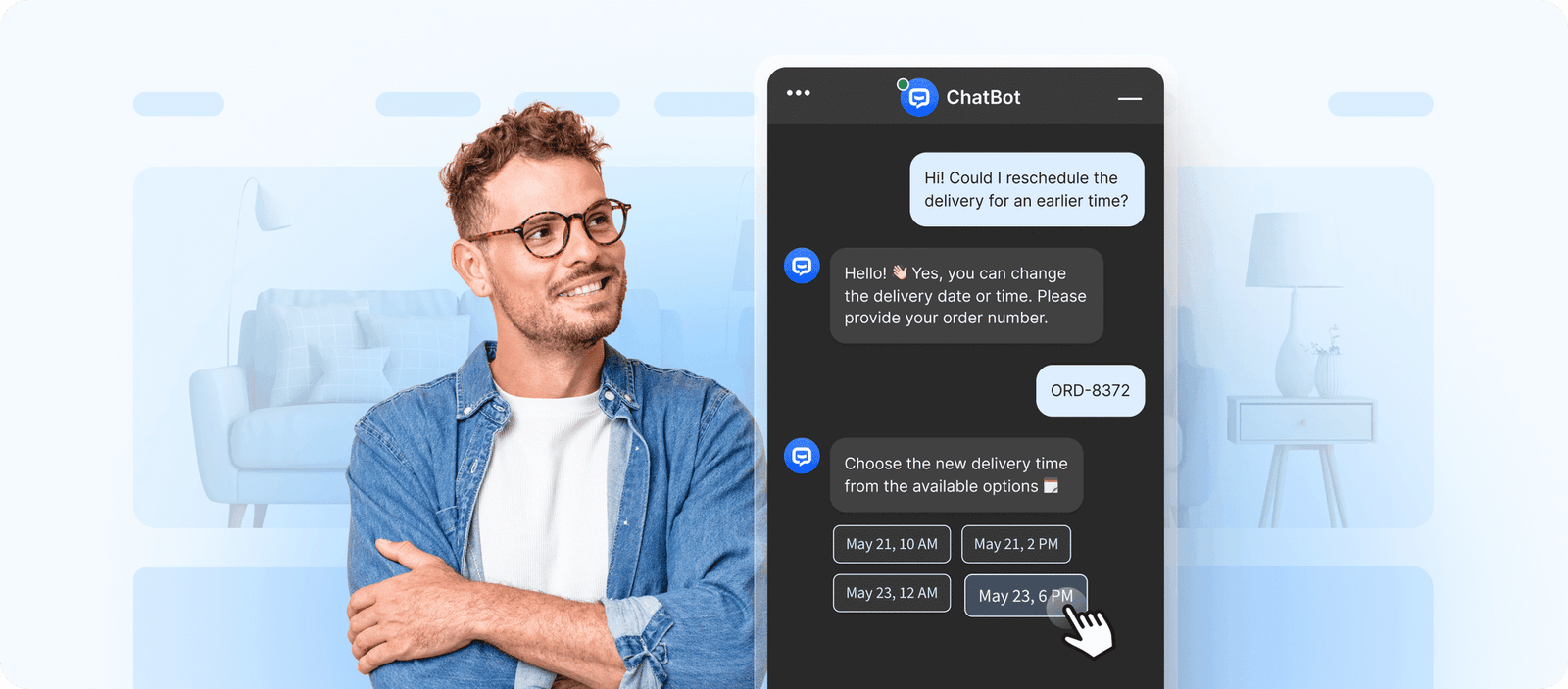
Rich messages
Engage visitors with interactive and visually appealing forms of messages in chats, like buttons, carousels, and images.
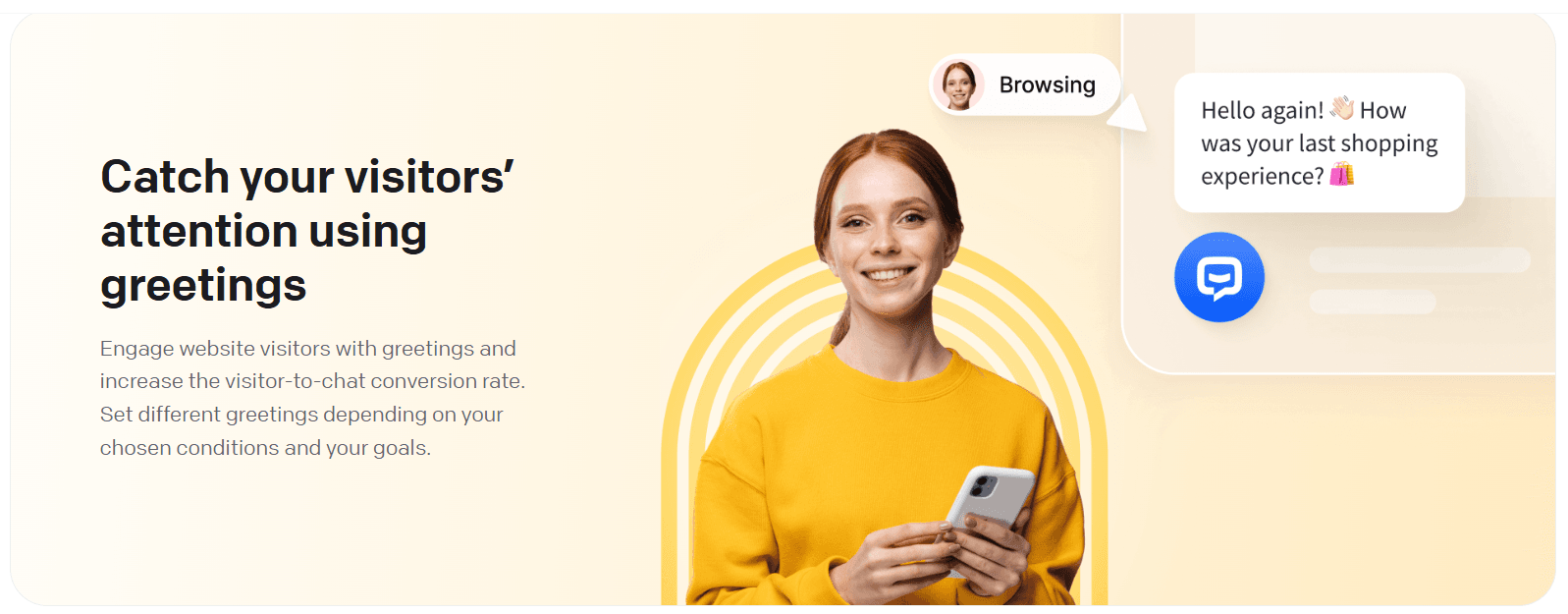
Greet to start conversations. Increase visitor-to-chat conversion.

Time on website or page
Keep users on your page engaged by inviting them to your Chat Widget with the right message at the right time.
First or returning visitor
Differentiate the greeting content depending on the website visitor type. Increase visitor engagement, conversions, and user retention.
Referring web page
Match the greeting to the context of the page or the source of traffic. Start chats with topics that specifically interest your website visitors.


Frequently Asked Questions
Advanced AI, personalization and more.
What is ChatBot's Chat Widget?
Chat Widget is a native ChatBot integration for installing a chatbot widget on websites without any coding. It's a powerful tool that can be customized for specific needs. It provides an option for instant communication with website users, as they can access the AI chatbot by clicking on a chat bubble at any time, 24/7/365. It delivers a seamless experience for customers and unloads the customer service team. This seamless integration works with almost any website, including no-code builders like Shopify, Squarespace, Webflow, WordPress, Weebly, BigCommerce, and Wix.
Can I disable the typing field in the widget?
Yes. If you don't want your customers to type their messages, you can disable the typing field in the chat widget settings.
Is there an option to white-label the widget?
Yes. In the chat widget settings, you can disable the “Powered by ChatBot” label. This option is available only for customers on Business or Enterprise plans.
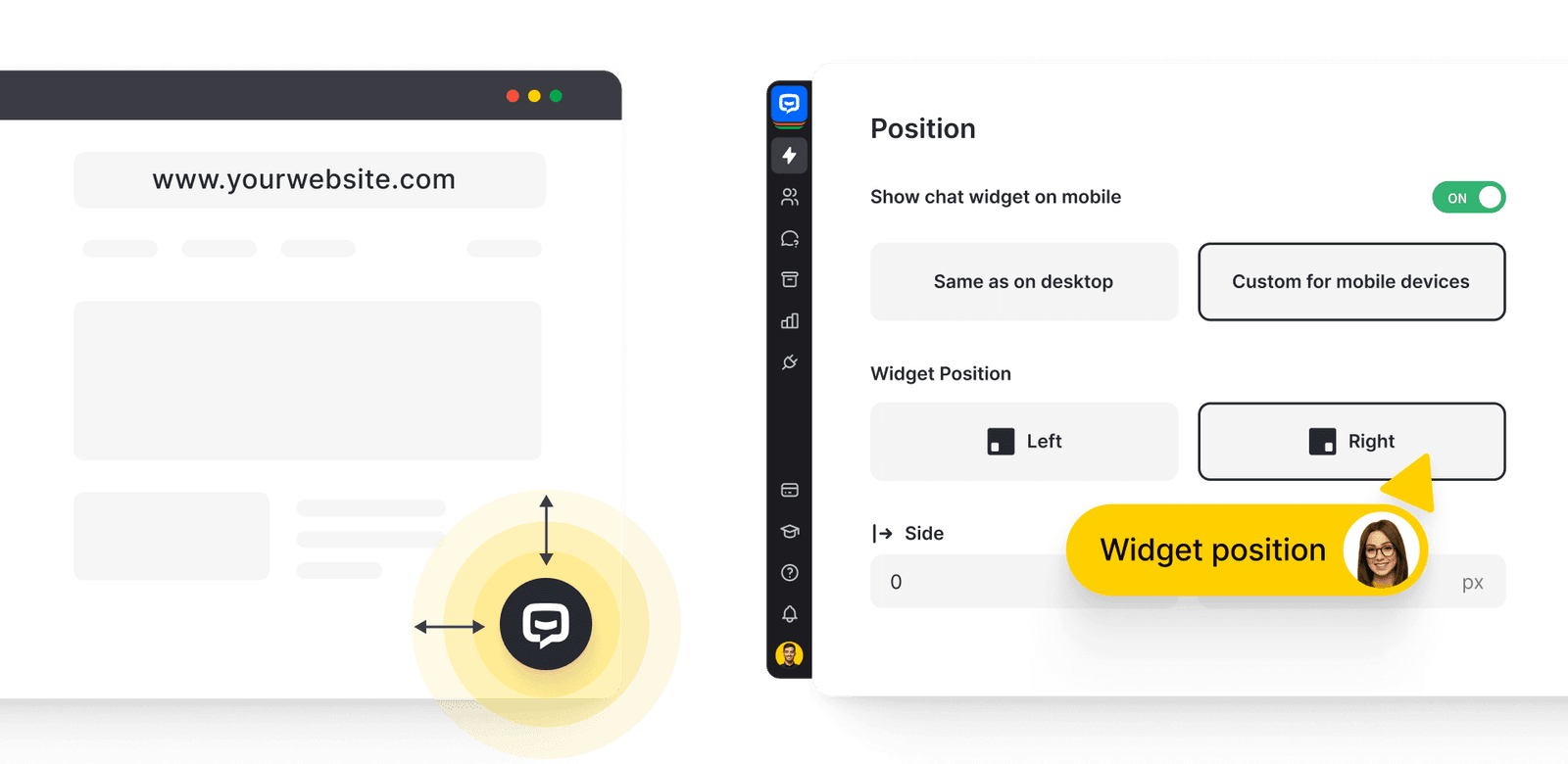
Can a chat bubble be displayed on the left side of the page?
Yes. You can change the chat bubble position in the chat widget settings.
Can I embed the web chat widget inside of the element on my page?
Yes, you can embed the chat widget inside your page elements. Please note that this is not a recommended implementation method, and not all the features may be supported. To learn more about this implementation method,
How do I add Chat Widget to a website?
In order to add a website chat support widget, start a free ChatBot trial and follow the steps in the ChatBot widget installation tutorial.
Can the widget be used with the LiveChat app?
Yes, you can integrate ChatBot with LiveChat. In that case, you need to use the LiveChat widget instead of the ChatBot widget. It will support both bot-led and agent-led conversations.
Can my site users talk with live agents via the chatbot widget?
If you want to transfer your chats to human agents, check out our integration with LiveChat. This integration allows you to add AI chatbots to LiveChat, and transfer users from the AI bot to live agents whenever needed.
Can I hide the chat widget icon and trigger a chatbot window to open on my site in a different way?
Yes. In the chat widget settings, you can hide the chat widget from being displayed automatically on your website. Please note that with this setup, the widget can only be opened using the custom-coded solution and our JS-API methods, so help from a developer might be needed.
I've made changes to my bot, but the old version is still showing in the widget. What's happening?
You probably didn't publish your changes in the chatbot. Go to the ChatBot dashboard, select your chatbot, and click on the “Publish” button in the top right corner of your screen. The newest version will be applied in the next chat with the bot.